9 min to read
ESP32-Cam Live Stream Using WebSocket

ESP32-Cam is a powerful but inexpensive microcontroller from Espressif and A-Thinker with advanced features such as Bluetooth, WiFi and multi-purpose GPIO ports. It has a built-in camera and sd card slot.
In this post, we are trying to stream ESP32-Cam live footage to the internet using WebSocket. I think you know how to programme the ESP32-Cam using a USB to TTL converter.
Components Required
- ESP32-Cam
- USB to TTL Converter (FT232RL FTDI Module)
- 5V Power Supply
- Jumper Wires
Programming The ESP32-Cam

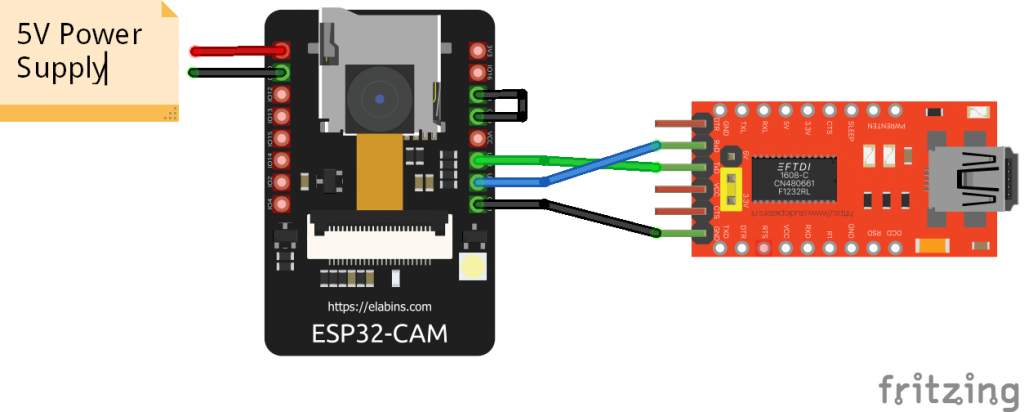
Follow the above schematic for uploading the programme to the ESP32-Cam. I am recommending using an external 5V power supply for better working of ESP32-Cam. And also use an electrolytic capacitor of value above 100uF on the 5V power line.
Select board type and other options are shown below

Programme
#include "esp_camera.h"
#include <WiFi.h>
#include <ArduinoWebsockets.h>
#define CAMERA_MODEL_AI_THINKER
//CAMERA_MODEL_AI_THINKER
#define PWDN_GPIO_NUM 32
#define RESET_GPIO_NUM -1
#define XCLK_GPIO_NUM 0
#define SIOD_GPIO_NUM 26
#define SIOC_GPIO_NUM 27
#define Y9_GPIO_NUM 35
#define Y8_GPIO_NUM 34
#define Y7_GPIO_NUM 39
#define Y6_GPIO_NUM 36
#define Y5_GPIO_NUM 21
#define Y4_GPIO_NUM 19
#define Y3_GPIO_NUM 18
#define Y2_GPIO_NUM 5
#define VSYNC_GPIO_NUM 25
#define HREF_GPIO_NUM 23
#define PCLK_GPIO_NUM 22
const char* ssid = "e-labinnovations";
const char* password = "PASSWORD";
const char* websocket_server_host = "192.168.43.74";
const uint16_t websocket_server_port = 1880;
using namespace websockets;
WebsocketsClient client;
bool isWebSocketConnected;
void onEventsCallback(WebsocketsEvent event, String data){
if(event == WebsocketsEvent::ConnectionOpened){
Serial.println("Connection Opened");
isWebSocketConnected = true;
}else if(event == WebsocketsEvent::ConnectionClosed){
Serial.println("Connection Closed");
isWebSocketConnected = false;
webSocketConnect();
}
}
void setup() {
isWebSocketConnected = false;
Serial.begin(115200);
Serial.println();
camera_config_t config;
config.ledc_channel = LEDC_CHANNEL_0;
config.ledc_timer = LEDC_TIMER_0;
config.pin_d0 = Y2_GPIO_NUM;
config.pin_d1 = Y3_GPIO_NUM;
config.pin_d2 = Y4_GPIO_NUM;
config.pin_d3 = Y5_GPIO_NUM;
config.pin_d4 = Y6_GPIO_NUM;
config.pin_d5 = Y7_GPIO_NUM;
config.pin_d6 = Y8_GPIO_NUM;
config.pin_d7 = Y9_GPIO_NUM;
config.pin_xclk = XCLK_GPIO_NUM;
config.pin_pclk = PCLK_GPIO_NUM;
config.pin_vsync = VSYNC_GPIO_NUM;
config.pin_href = HREF_GPIO_NUM;
config.pin_sscb_sda = SIOD_GPIO_NUM;
config.pin_sscb_scl = SIOC_GPIO_NUM;
config.pin_pwdn = PWDN_GPIO_NUM;
config.pin_reset = RESET_GPIO_NUM;
config.xclk_freq_hz = 10000000;
config.pixel_format = PIXFORMAT_JPEG;
config.frame_size = FRAMESIZE_VGA;
config.jpeg_quality = 40;
config.fb_count = 2;
// camera init
esp_err_t err = esp_camera_init(&config);
if (err != ESP_OK) {
Serial.printf("Camera init failed with error 0x%x", err);
return;
}
WiFi.begin(ssid, password);
Serial.print("WiFi connecting");
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("WiFi connected");
client.onEvent(onEventsCallback);
webSocketConnect();
}
void webSocketConnect(){
Serial.print("Websocket Connecting!");
while(!client.connect(websocket_server_host, websocket_server_port, "/cam")){
delay(500);
Serial.print(".");
}
Serial.println("Websocket Connected!");
}
void loop() {
if(client.available()){
client.poll();
}
if(!isWebSocketConnected) return;
camera_fb_t *fb = esp_camera_fb_get();
if(!fb){
Serial.println("Camera capture failed");
esp_camera_fb_return(fb);
return;
}
if(fb->format != PIXFORMAT_JPEG){
Serial.println("Non-JPEG data not implemented");
return;
}
client.sendBinary((const char*) fb->buf, fb->len);
esp_camera_fb_return(fb);
}You want to replace something with your own details.
const char* ssid = "e-labinnovations";
const char* password = "PASSWORD";
const char* websocket_server_host = "192.168.43.74";
const uint16_t websocket_server_port = 1880;ssid is the name or SSID of your router or mobile hotspot, password is the password of the router or mobile hotspot, websocket_server_host is the IP address or domain of the server and websocket_server_port is the port of the server.
Server & Dashboard
You can use Node-Red or NodeJs server as WebSocket server and dashboard.
With Using Node-Red
For using Node-Red, you want to install 3 additional pallets.
node-red-node-base64for converting jpeg buffer to base64.node-red-dashboardfor a dashboard.node-red-contrib-image-toolsfor showing video frames in the flow side

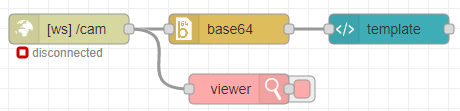
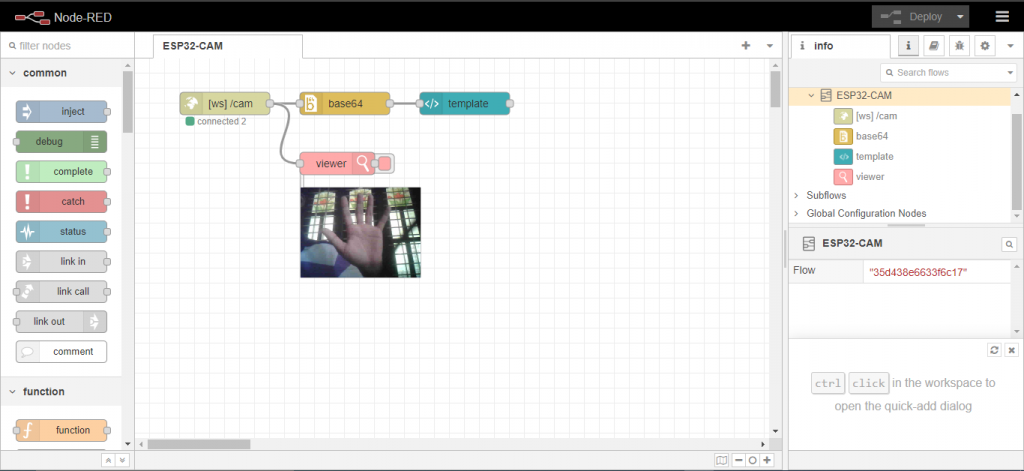
After installing the above pallets import the code below.

[
{
"id": "35d438e6633f6c17",
"type": "tab",
"label": "ESP32-CAM",
"disabled": false,
"info": "",
"env": []
},
{
"id": "1b76c6e6.eca859",
"type": "websocket in",
"z": "35d438e6633f6c17",
"name": "",
"server": "08fb1bbc0ac9d0a0",
"client": "",
"x": 120,
"y": 60,
"wires": [
[
"b4739022.0c636",
"a5dbe3b1176845f4"
]
]
},
{
"id": "b4739022.0c636",
"type": "base64",
"z": "35d438e6633f6c17",
"name": "",
"action": "",
"property": "payload",
"x": 280,
"y": 60,
"wires": [
[
"67ed7193.8434e"
]
]
},
{
"id": "67ed7193.8434e",
"type": "ui_template",
"z": "35d438e6633f6c17",
"group": "2b79ad2e.7f4182",
"name": "",
"order": 1,
"width": "6",
"height": "5",
"format": "<img width=\"16\" height=\"16\" src=\"data:image/jpeg;base64,{{msg.payload}}\" />",
"storeOutMessages": true,
"fwdInMessages": true,
"resendOnRefresh": true,
"templateScope": "local",
"className": "",
"x": 440,
"y": 60,
"wires": [
[]
]
},
{
"id": "a5dbe3b1176845f4",
"type": "image viewer",
"z": "35d438e6633f6c17",
"name": "",
"width": 160,
"data": "payload",
"dataType": "msg",
"active": true,
"x": 270,
"y": 140,
"wires": [
[]
]
},
{
"id": "08fb1bbc0ac9d0a0",
"type": "websocket-listener",
"path": "/cam",
"wholemsg": "false"
},
{
"id": "2b79ad2e.7f4182",
"type": "ui_group",
"name": "WebSocket Dashboard",
"tab": "c650ef0.274fa1",
"order": 1,
"disp": true,
"width": "6",
"collapse": false
},
{
"id": "c650ef0.274fa1",
"type": "ui_tab",
"name": "ESP32-CAM",
"icon": "dashboard",
"order": 1,
"disabled": false,
"hidden": false
}
]

With Using NodeJs Server
I will update you soon. 🙂
https://github.com/0015/ThatProject/tree/master/ESP32CAM_Projects/ESP32_CAM_MULTICAM/Part.10-Multiple_CAM_Dashboard_with_HTTPS_WSS/NodeServer_v3





I GOT THIS ERROR PLEASE SORT IT OUT
Arduino: 1.8.13 (Windows 10), Board: “AI Thinker ESP32-CAM, 240MHz (WiFi/BT), QIO, 80MHz”
CameraWeb:24:17: error: ‘websockets’ is not a namespace-name
using namespace websockets;
^
CameraWeb:24:27: error: expected namespace-name before ‘;’ token
using namespace websockets;
^
CameraWeb:25:1: error: ‘WebsocketsClient’ does not name a type
WebsocketsClient client;
^
C:\Users\ELCOT\Downloads\ThatProject-master\ThatProject-master\ESP32CAM_Projects\ESP32_CAM_GoogleCloudServer\CameraWeb\CameraWeb.ino: In function ‘void setup()’:
CameraWeb:87:10: error: ‘client’ was not declared in this scope
while(!client.connect(websocket_server_host, websocket_server_port, “/”)){
^
C:\Users\ELCOT\Downloads\ThatProject-master\ThatProject-master\ESP32CAM_Projects\ESP32_CAM_GoogleCloudServer\CameraWeb\CameraWeb.ino: In function ‘void loop()’:
CameraWeb:107:3: error: ‘client’ was not declared in this scope
client.sendBinary((const char*) fb->buf, fb->len);
^
Multiple libraries were found for “WiFi.h”
Used: C:\Users\ELCOT\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.6\libraries\WiFi
Not used: C:\Users\ELCOT\Documents\Arduino\libraries\WiFi
exit status 1
‘websockets’ is not a namespace-name
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
Arduino: 1.8.13 (Windows 10), Board: “AI Thinker ESP32-CAM, 240MHz (WiFi/BT), QIO, 80MHz”
CameraWeb:24:17: error: ‘websockets’ is not a namespace-name
using namespace websockets;
^
CameraWeb:24:27: error: expected namespace-name before ‘;’ token
using namespace websockets;
^
CameraWeb:25:1: error: ‘WebsocketsClient’ does not name a type
WebsocketsClient client;
^
C:\Users\ELCOT\Downloads\ThatProject-master\ThatProject-master\ESP32CAM_Projects\ESP32_CAM_GoogleCloudServer\CameraWeb\CameraWeb.ino: In function ‘void setup()’:
CameraWeb:87:10: error: ‘client’ was not declared in this scope
while(!client.connect(websocket_server_host, websocket_server_port, “/”)){
^
C:\Users\ELCOT\Downloads\ThatProject-master\ThatProject-master\ESP32CAM_Projects\ESP32_CAM_GoogleCloudServer\CameraWeb\CameraWeb.ino: In function ‘void loop()’:
CameraWeb:107:3: error: ‘client’ was not declared in this scope
client.sendBinary((const char*) fb->buf, fb->len);
^
Multiple libraries were found for “WiFi.h”
Used: C:\Users\ELCOT\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.6\libraries\WiFi
Not used: C:\Users\ELCOT\Documents\Arduino\libraries\WiFi
exit status 1
‘websockets’ is not a namespace-name
This report would have more information with
“Show verbose output during compilation”
option enabled in File -> Preferences.
Install ArduinoWebsockets library
https://github.com/Links2004/arduinoWebSockets
hey man, how do i check my websocket_server_port? thanks
hey man, how do i check my “websocket_server_port”? thanks
Good